As we move further into 2024, the landscape of web development continues to evolve rapidly. JavaScript frameworks remain at the forefront of this evolution, empowering developers to build dynamic, efficient, and scalable web applications. Among the myriad of frameworks available, three stand out as leaders: React, Vue, and Angular. Each of these frameworks has its strengths and unique features that cater to different development needs. In this comprehensive guide, we will delve deep into these top JavaScript frameworks, exploring their features, use cases, and why they are worth watching in 2024.
React: A Library That Powers the Web
Overview
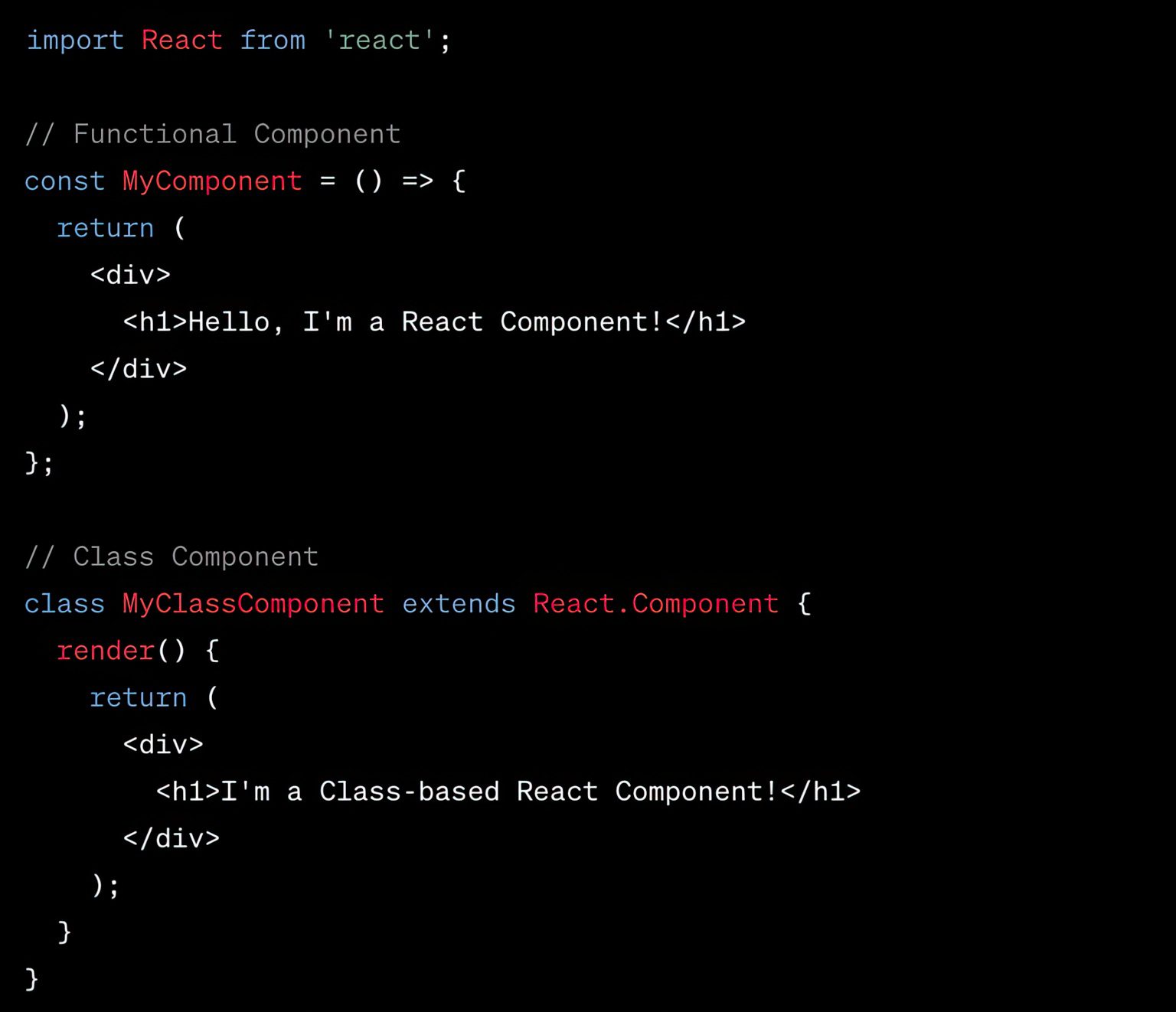
React, developed by Facebook, is not just a framework but a powerful library for building user interfaces. Since its release in 2013, React has gained immense popularity due to its simplicity, flexibility, and performance. It uses a component-based architecture, allowing developers to create reusable UI components.
Key Features:
- Component-Based Architecture: Promotes reusability and separation of concerns.
- Virtual DOM: Enhances performance by updating only the necessary parts of the DOM.
- JSX: A syntax extension that allows writing HTML directly within JavaScript.
- Unidirectional Data Flow: Ensures data flows in a single direction, making debugging easier.
Example:
1 2 3 4 5 6 7 8 9 | function App() { return ( <div> <h1>Hello, React!</h1> </div> ); } export default App; |
Advantages of React
- Performance: The use of a virtual DOM makes React applications fast and efficient.
- Flexibility: React can be used with other libraries and frameworks, giving developers the freedom to choose their stack.
- Strong Community Support: With a vast community and extensive documentation, React offers robust support for developers.
- Rich Ecosystem: Tools like Redux for state management and React Router for navigation enhance React’s capabilities.
Use Cases
- Single Page Applications (SPAs): React is ideal for SPAs due to its fast rendering and smooth navigation.
- E-commerce Platforms: React’s reusability and performance make it suitable for complex e-commerce sites.
- Social Media Applications: The flexibility and real-time data handling capabilities are perfect for social media apps.

Vue.js: The Progressive Framework
Overview
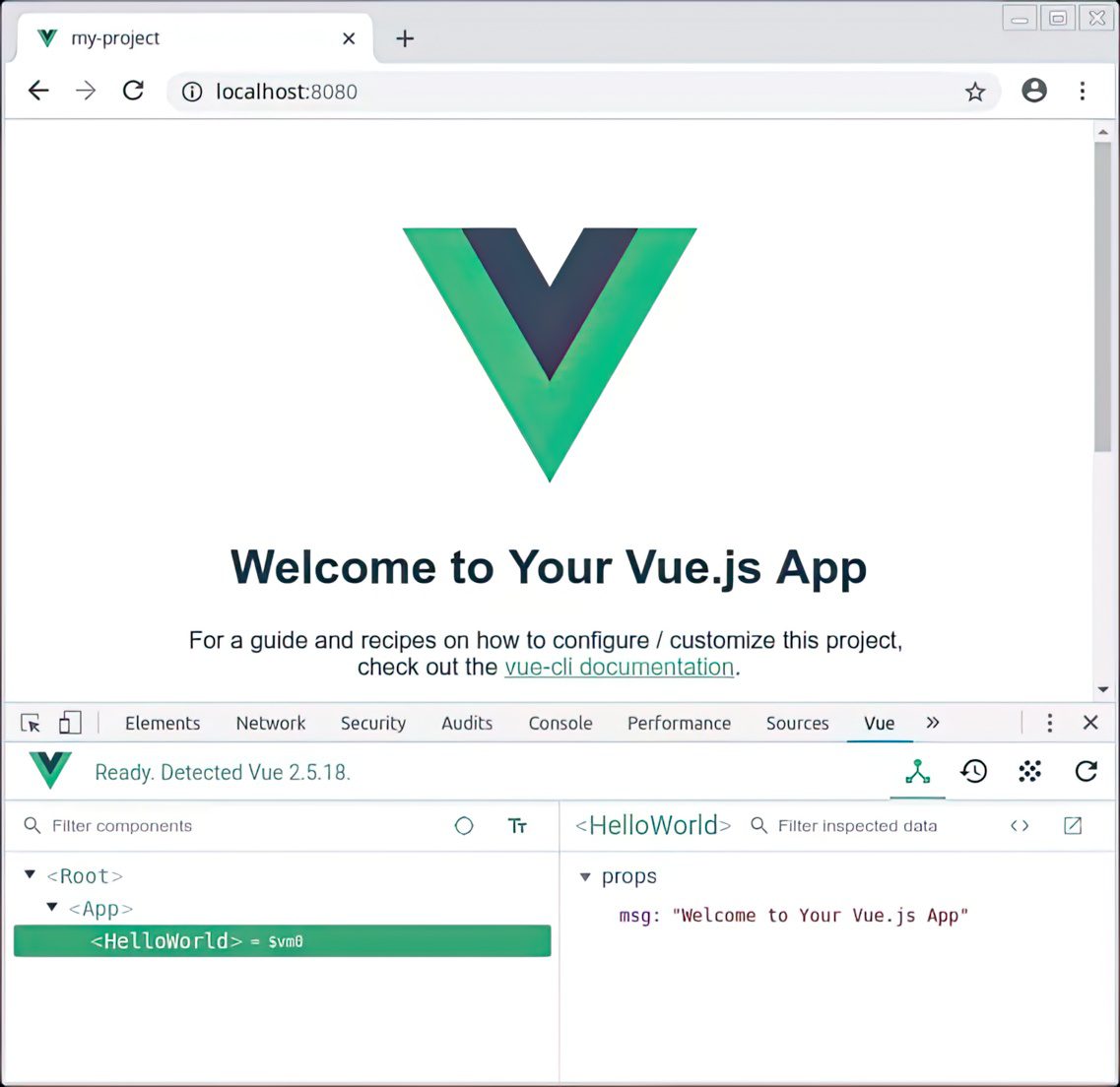
Vue.js, created by Evan You, is a progressive JavaScript framework that has been gaining traction for its ease of use and versatility. Vue is designed to be incrementally adoptable, meaning you can use as much or as little of Vue as you need.
Key Features:
- Reactive Data Binding: Simplifies the connection between data and the DOM.
- Single-File Components: Encapsulates HTML, JavaScript, and CSS in a single file.
- Flexibility: Easily integrates with other libraries or existing projects.
- Transition Effects: Provides a variety of ways to apply transitions when elements are added, updated, or removed from the DOM.
Example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <template> <div> <h1>{{ message }}</h1> </div> </template> <script> export default { data() { return { message: "Hello, Vue!" }; } }; </script> |
Advantages of Vue.js
- Simplicity and Ease of Learning: Vue’s simple syntax and clear documentation make it easy for beginners to get started.
- Incremental Adoption: Developers can use Vue for as much or as little as needed, from a small part of a project to the entire application.
- Performance: Vue’s lightweight nature ensures high performance and fast loading times.
- Strong Community and Ecosystem: Vue has a growing community and a rich ecosystem of tools and libraries.
Use Cases
- Interactive Web Interfaces: Vue is great for adding interactive elements to web pages.
- Single Page Applications: Vue’s reactivity and component-based structure make it suitable for SPAs.
- Prototyping: Vue’s simplicity and flexibility are perfect for quickly building prototypes.
Angular: The Complete Framework
Overview
Angular, maintained by Google, is a comprehensive framework for building dynamic web applications. Unlike React and Vue, which focus primarily on the view layer, Angular is a full-fledged framework that includes everything needed for web development, from routing and forms to HTTP client and more.
Key Features:
- Two-Way Data Binding: Synchronizes the model and the view, reducing boilerplate code.
- Dependency Injection: Enhances modularity and testability.
- Comprehensive Tooling: Provides a powerful CLI for automating development tasks.
- Reactive Programming with RxJS: Integrates reactive programming for managing asynchronous data streams.
Example:
1 2 3 4 5 6 7 | import { Component } from '@angular/core'; @Component({ selector: 'app-root', template: '<h1>Hello, Angular!</h1>', }) export class AppComponent {} |
Advantages of Angular
- Comprehensive Solution: Angular offers a complete solution for front-end development, including built-in tools and services.
- Strong TypeScript Support: Angular uses TypeScript, providing enhanced tooling and better maintainability.
- Scalability: Suitable for large-scale applications with complex requirements.
- Active Community and Corporate Backing: Strong community support and continuous updates from Google.
Use Cases
- Enterprise Applications: Angular’s robustness and scalability make it ideal for enterprise-level applications.
- Progressive Web Apps (PWAs): Angular provides tools and libraries for building PWAs.
- E-commerce Platforms: Angular’s comprehensive nature supports the development of complex e-commerce sites.

Comparing React, Vue, and Angular
Learning Curve
- React: React has a moderate learning curve. While JSX might seem unusual at first, developers familiar with JavaScript can pick it up relatively quickly.
- Vue: Vue is considered the easiest to learn among the three. Its clear documentation and simple syntax make it accessible to beginners.
- Angular: Angular has a steeper learning curve due to its comprehensive nature and reliance on TypeScript. However, it provides extensive documentation and resources to help developers.
Performance
- React: React’s virtual DOM ensures high performance, especially for applications with frequent updates.
- Vue: Vue is lightweight and offers excellent performance, making it suitable for both small and large applications.
- Angular: Angular’s performance is strong, especially for enterprise applications. However, its complexity can lead to larger bundle sizes if not managed properly.
Ecosystem and Community
- React: React boasts a vast ecosystem with numerous libraries, tools, and a large community. This makes it easy to find solutions and get support.
- Vue: Vue has a growing ecosystem and a supportive community. While not as extensive as React, it offers plenty of resources for developers.
- Angular: Angular’s ecosystem is comprehensive, including official libraries and tools. Backed by Google, it has a strong community and corporate support.
Conclusion
React, Vue, and Angular are the top JavaScript frameworks to watch in 2024, each offering unique features and benefits. React’s flexibility and performance make it a popular choice for a wide range of applications. Vue’s simplicity and ease of integration cater to developers looking for a straightforward yet powerful framework. Angular’s comprehensive nature and scalability are ideal for enterprise-level applications.
Choosing the right framework depends on your project requirements, team expertise, and personal preferences. By understanding the strengths and use cases of each framework, you can make an informed decision and leverage these powerful tools to build dynamic and efficient web applications.
Useful Links
- React Documentation
- Why React is Great
- Vue.js Documentation
- Why Choose Vue.js
- Angular Documentation
- Benefits of Angular
- Comparing JavaScript Frameworks
- JavaScript Framework Performance Comparison
- JavaScript Ecosystem Comparison
By understanding the unique features, advantages, and use cases of React, Vue, and Angular, developers can make informed decisions about which framework to use for their next project. Each of these frameworks has proven its worth and continues to evolve, offering exciting possibilities for web development in 2024 and beyond.